
REXEL
The Project: ONLINE INVOICE PAYMENT
TIMELINE: 1, 2 week sprint
SERVICES: UX Project Planning/Strategy, User Flow, Wireframes, UI Design
The Challenge
Objective: To identify different dependencies and constraints present in the several user journeys of online invoice payment.
Assumptions: The user described here is assumed to be an authorized user having the rights to pay his open invoices online. The user described here is assumed to be logged in to the webshop For scenarios that use Credit notes: The user knows beforehand all credit note numbers.
As part of the discovery, user scenarios were defined then analysis for each use case.
- Paying Online Invoices using Credit Card Only
- Paying Online Invoices using Credit Card and Credit Notes
- Paying Online Invoices and also making an Advance Payment using Credit Card Only
- Paying Online Invoices and also making an Advance Payment using Credit Card and Credit Notes
- Edge Case: Paying Online Invoices using Credit Notes Only
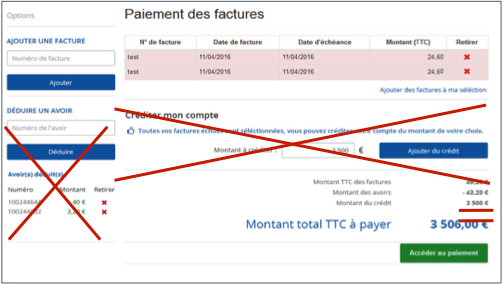
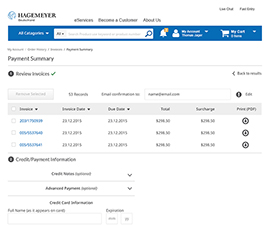
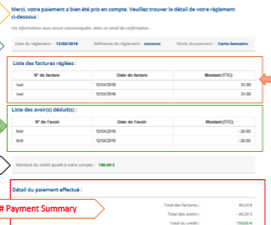
As the above images show, frequently, an existing version of a feature is already in production that needs to be upgraded to a new platform. In this instance, a prior version required upgrading from Hybris 4.x to 5.x. The current version consisted of a 4-step process that was in bad need of a cleaner user expereince; an "overhaul". The process of improving an existing UI involves discovering problem areas that can be simplified and uncovering easier ways to get from point A to B in the user journey.
The Solution
UX Project Discovery, Planning, & Strategy
includes surveys, user interviews & observation,
requirements gathering, ideation, prioritization & brainstorming workshops,
exploratory research & cognitive walkthroughs
- Authorized webshop users must see all invoices under my account, and are able to select/de-select the invoice(s) for online payment.
- Users must be able to search all my available credit notes, and apply credit notes toward the payment amount. The total payment amount of invoices should always be exceed the total amount of credit notes selected.
- Users must be able to apply advanced payments, toward the balance on their account provided all overdue invoices are selected to be paid.
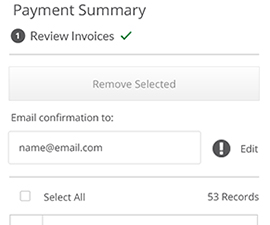
- Email address recipient(s) shall receive payment confirmation on any device, in context, at their moment of need. The user should have the option to add all the overdue invoices during the payment process.
- Authorized users must pay by a valid credit card, so all data must be successfully captured and informed of any additional fees.
- Users shall be presented with confirmation of successful payment containing all the details of the transaction. from competitors.
UX Project Definition & Low-Fidelity Design
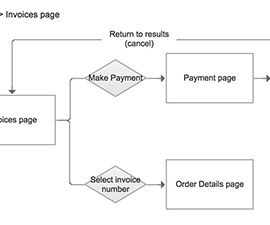
Includes creating use cases, personas, task flow models,
card sorting, affinity diagramming, storyboarding, usability testing,
site maps, wireframes & annotations that define features and functionality
- Using a method too high in fidelity wastes resources and risks a mediocre path being selected because better options were never given a chance. Working at too low a fidelity, on the other hand, means that details may never be addressed, yielding a half-baked result and would force additional channels to fix a problem in later releases.
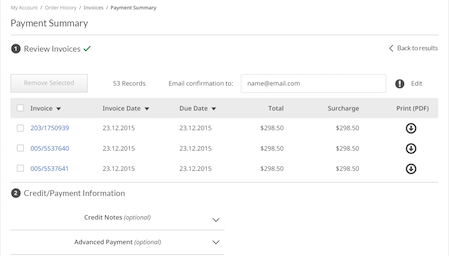
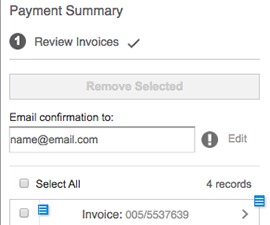
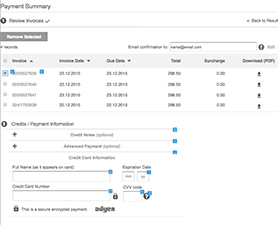
- Low-fidelity, yet highly interactive wireframes were necessary to provide a clear illustration of the features and to quickly make iterations that result in time saved during the design and delivery phases.


UX Design & Delivery
Includes mockups, interactive prototypes,
usability testing, style guide, copy, html, css & js
- After presentation to stakeholders, we need to demonstrate our work beyond wireframes, spread understanding of the UX design through high-fidelity comps and continued the iterative user-centerd testing processes. Screen mockups do not need to be interactive as the wireframes provided al the interactivity needed to demonstrate the features.
- I also include walkthroughs of the UI with designers and developers during the wireframe development.
- A style guide also provides developers with a supplement to the mockups to provide a clear understanding of the UI features and functionality.
Conclusions
SUMMARY: The invoice payment's new design will reduce the time that it takes to make payments and improve customer experience.
TAKEAWAYS: Improvements have been tracked for the following KPIs:
- Customer satisfaction (iPerceptions)
- Quantity of invoices paid
- Conversion rate
- Impact on SSI